De Showcase is rechtstreeks te bekijken middels bovenstaande Thumbnail en/of via de Link (zie onderstaande kader)
Uw MatterView 3D&VR-Showcase

Plaatsingsinstructies Thumbnail
Basisinstructies
- Identificeer de webpagina’s waaraan u de 3D-Showcase wilt toevoegen. U kunt de thumbnail of link op zoveel webpagina’s plaatsen als gewenst.
- Voeg de volgende code toe aan de HTML-broncode voor die webpagina. Exacte instructies zijn afhankelijk van uw website (zie de volgende secties).
<iframe width=’853′ height=’480′ src=’https://matterview.nl/3d-showcase/franciscus-gasthuis-kindergeneeskunde/fullscreen/?embedded’ frameborder=’0′ allowfullscreen=’allowfullscreen’></iframe>
<div id=’wp3d-1324′><a href=’https://matterview.nl/3d-showcase/franciscus-gasthuis-kindergeneeskunde/fullscreen/?embedded’>LOADING – Bezoek VIRTUEEL de KINDERAFDELING van het Franciscus Gasthuis</a><script src=’//s3-us-west-2.amazonaws.com/wp3dmodels/js/embed-iframe.js?id=wp3d-1324′></script></div>
Een CMS van derden gebruiken
Als u een CMS (content management system) van derden, zoals WordPress, Drupal, Wix, Zendesk, Medium, enz. gebruikt om uw website te beheren, moet u de HTML-broncode voor die pagina openen.
De algemene stappen zijn:
- Log in op uw CMS-backend
- Zoek het bericht / pagina / artikel dat u wilt bewerken
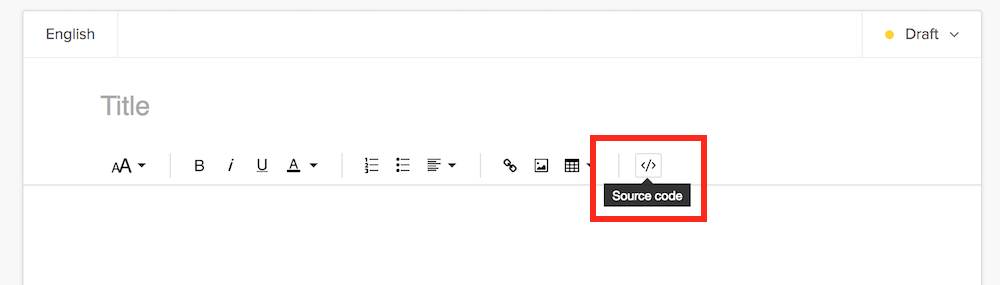
- Zoek een pictogram dat lijkt op </> om de broncode te openen.
Het volgende voorbeeld is voor het Helpcentrum van Zendesk.
U hebt enige HTML-kennis nodig om door de code te navigeren om precies te vinden waar de <iframe> -code moet worden geplakt.
Voor sommige CMS’s (zoals Zendesk) moet u “onveilige HTML toestaan” om een ??iframe uit te voeren. Maak u geen zorgen, een 3D&VR-Showcase is niet gevaarlijk 🙂
WordPress.com
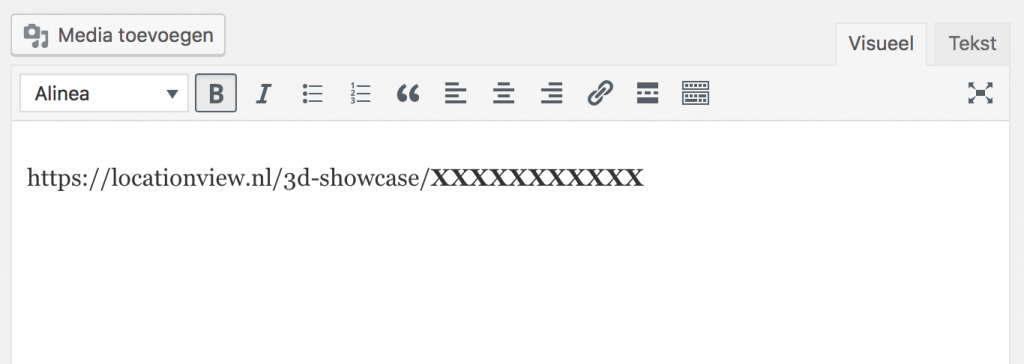
WordPress.com staat standaard geen iframes toe, dus de eenvoudigste manier om 3D&VR-Showcase te embedden is om de link in het bericht in het tabblad Visual te plaatsen en WordPress zal het in een embed veranderen. Bijvoorbeeld:
WordPress CMS
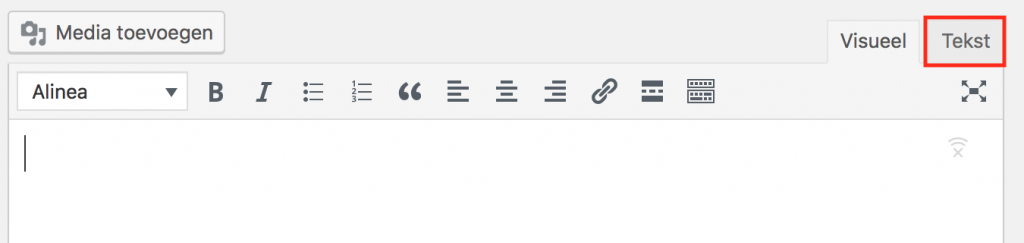
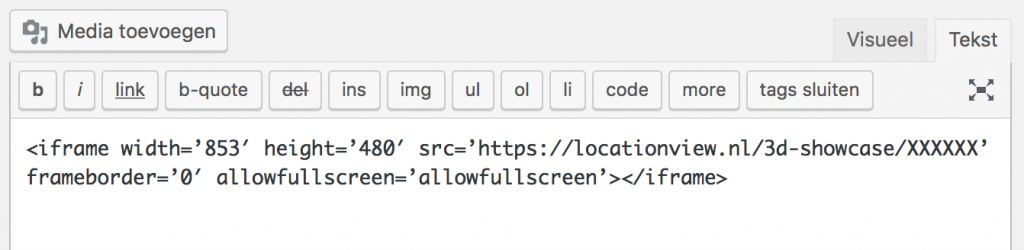
Websites die de WordPress CMS gebruiken , laten iframes toe, dus u kunt de iframe-code rechtstreeks in de post plakken.
Wix
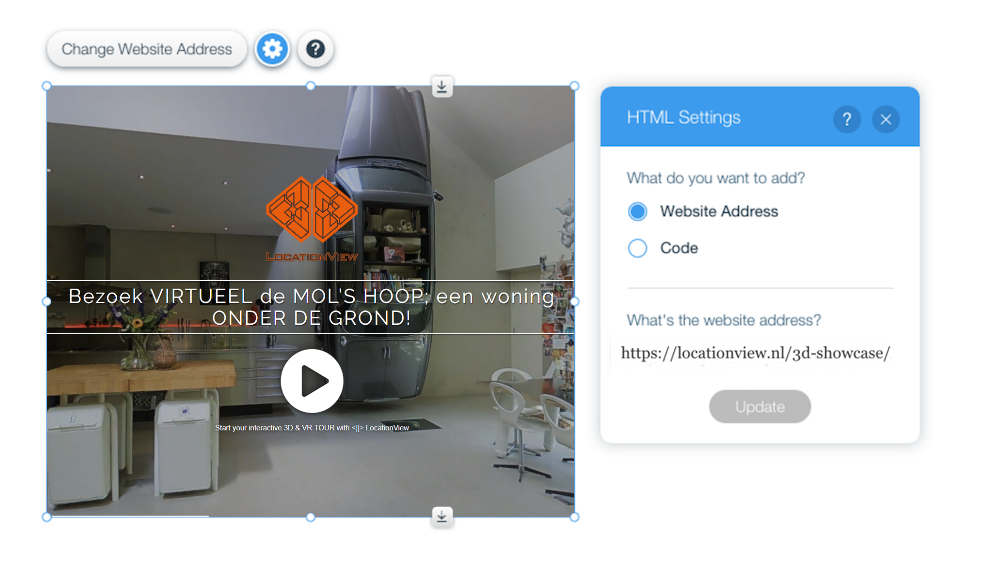
- Begin met het bewerken van de pagina waarin u de 3D&VR-Showcase wilt invoegen. Klik op Toevoegen > Meer > Een site insluiten. Er verschijnt een grijs vak. Verplaats het grijze vak naar de plaats op de pagina die u wilt insluiten. Klik op Website-adres invoeren via het grijze vak. Plak de URL in het vak website adress. Je ziet dan de 3D&VR-Showcase in het vak verschijnen.
Directe toegang tot de HTML-broncode
Als u geen CMS heeft waar u wijzigingen kunt aanbrengen, neemt u contact op met de beheerder van uw site en vraag om hulp.
Als u de beheerder bent (of als u directe toegang hebt om de HTML te bewerken), kunt u de code <iframe> rechtstreeks aan de HTML-broncode toevoegen.